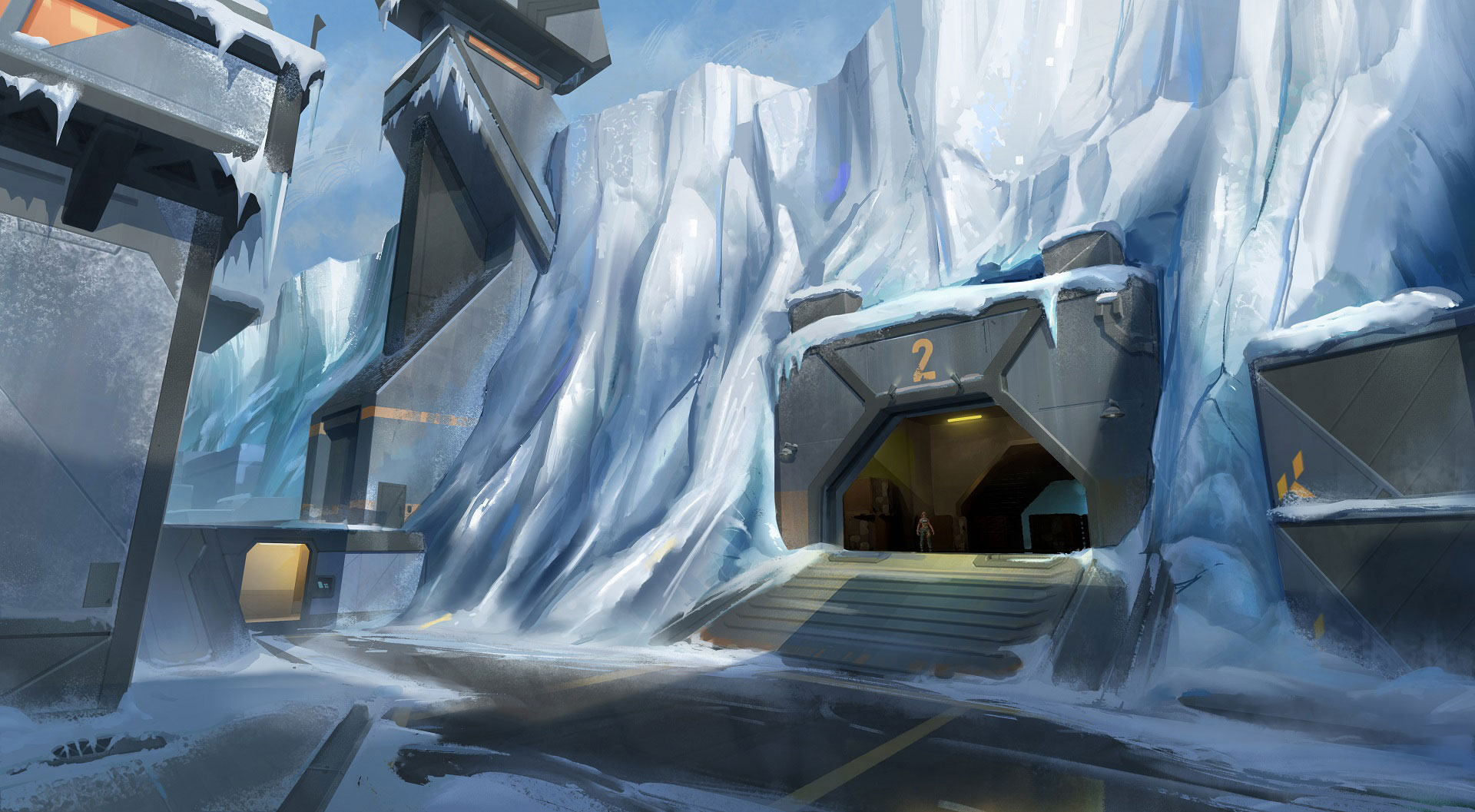
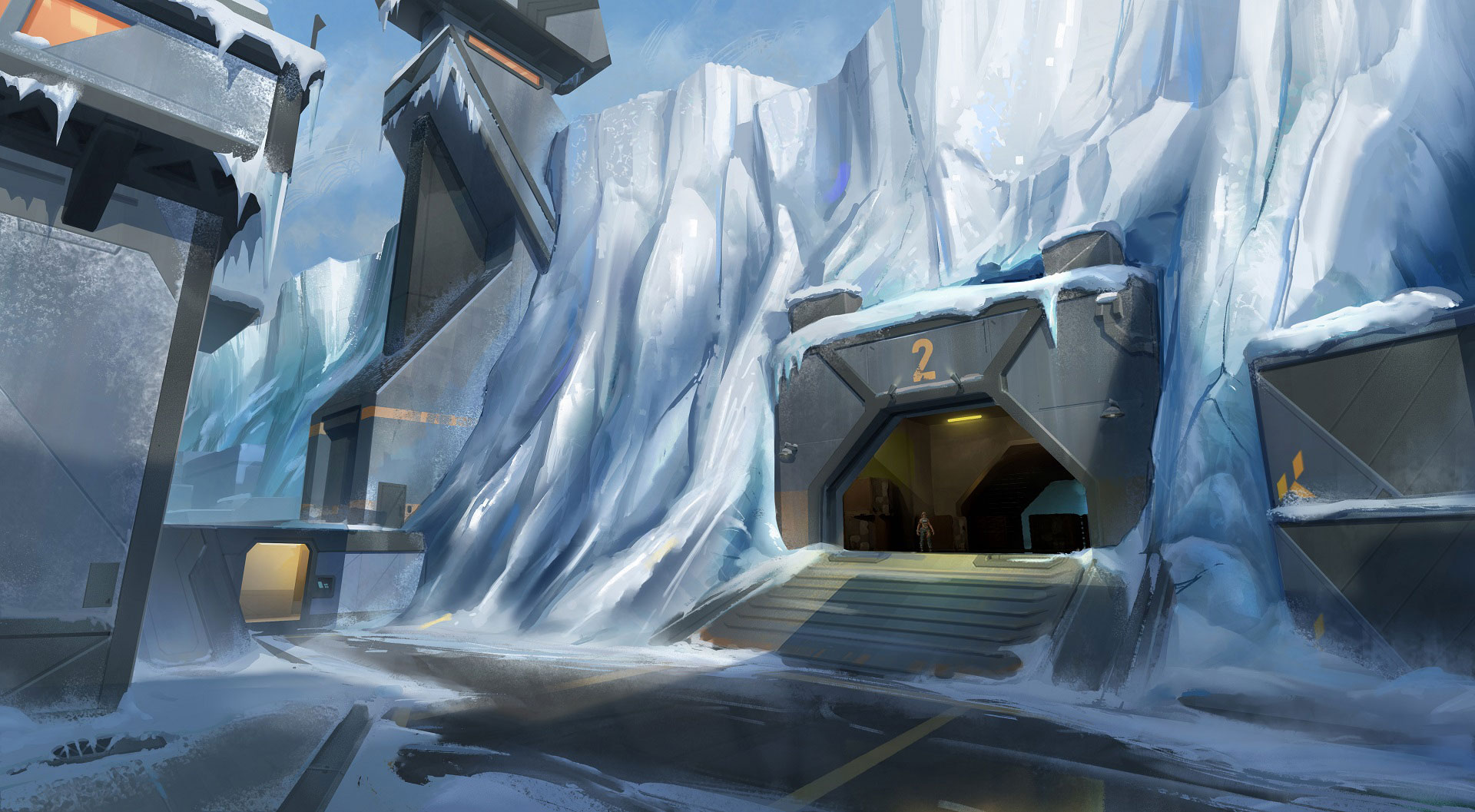
RiotGamesは11/17、公式サイトおよびtwitterにて最新エントリー『VALORANTのマップにおける環境アート』を公開しました。エントリー内では、3D環境アーティストの LYDIA “PHRISK” ZANOTTI氏 よりACT3で登場した第5のマップ「アイスボックス」を題材にマップが完成するまでの過程と、各工程の具体的な目的について語られています。
また、その他にもRedditをはじめTwitter、Discordなどオンライン上で交わされているコミュニティの意見や反応について参考している旨や、次のマップについても鋭意制作中であることが明かされています。
Our 3D Environment Artist @RiotPHRISK breaks open how VALORANT maps are built from the inside out. Read all about it: https://t.co/Zh0a3QTVaH
— VALORANT (@PlayVALORANT) November 16, 2020
※以下、公式サイトより引用
こんにちは!『VALORANT』の3D環境アーティストLydia Zanottiです。アイスボックスのリリースがされたので、どのようにマップを生み出しているのか、その内側を皆さんにお話ししたい思います。
『VALORANT』のマップチームはかなり小規模で、レベルデザイナー、3D、コンセプト、照明、QAで構成されています。グレーボックスのマップ(プレイ可能なマップの最初期バージョン)をプレイヤーの皆さんにお届けできるバージョンまで仕上げるには、まさにチームが協力して作業に当たる必要があります。
マップ製作となると最も注目を浴びるのはレベルデザインですが、それもそのはずです。デザイナーは数か月かけてグレーボックスのバージョンに取り組み、アーティストに渡せるようになるまで、プレイテストや微調整を行い続けますからね。
今日は3Dアーティストの観点からお伝えしたいと思います。つまり私ですね。ゲーム内で皆さんが見る世界全体のモデリングやテクスチャ、スカルプト、ペイント、シェイダー、ビルドを行うのが私の仕事です。マップ環境制作に当たっての難所や成功、誤解など、皆さんに知っていただければと思います。
レベルデザインについて私たちがどのようにアプローチしているか詳しく知りたい場合は、こちらのスプリット開発秘話をご覧ください。
レベルデザインの後
3Dアーティストがマップに触る前に、我々のアートリードとクリエイティブディレクターがコンセプトアーティストと非常に高次のやりとりをします。枠にとらわれない一連のコンセプトを用いたりして、マップの個性を形作るための検討を重ねるのです。この段階では、アーティストとプロジェクトリーダーとの間でのやりとりも多くなります。これはマップ制作における、マップを『VALORANT』の物語に沿ったものにする、ビジュアルの多様性を確保する、そして最も大事なこととして、マップを創り出す過程がチームにとって刺激的であるようにする、などの考え方に基づくものです。
高度なレベルでの方針が決まったら、コンセプトアーティストはグレーボックスのレイアウトに従って、特定の場所やマップ上のコールアウトの作成に取りかかります。この段階でコンセプトアーティストは、マップのできる限り広範囲についてアイデアや雰囲気を視覚化し、その後3Dアーティストが参加してアーキテクチャの基礎的なモデリングを行います。
マップの基礎
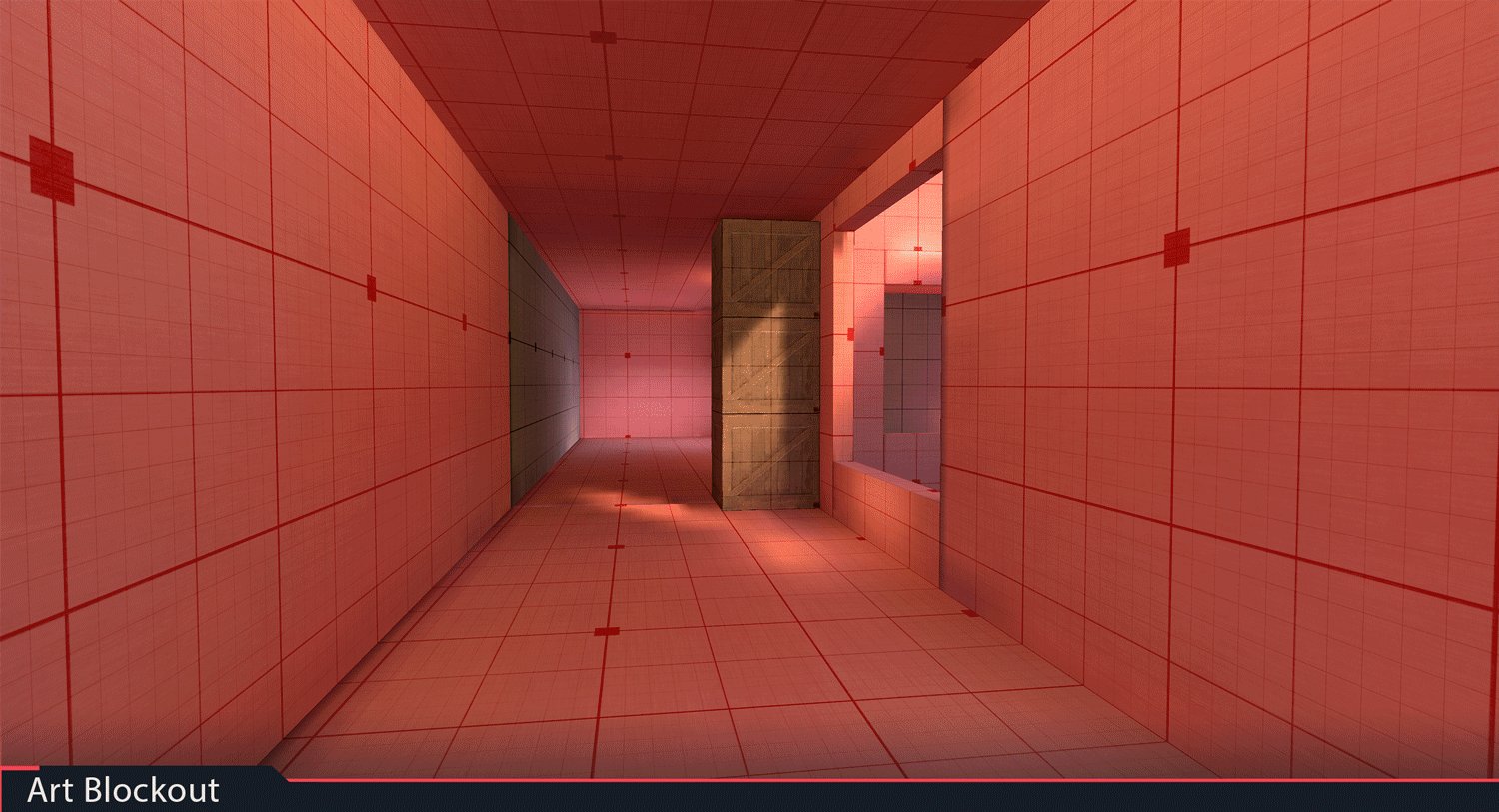
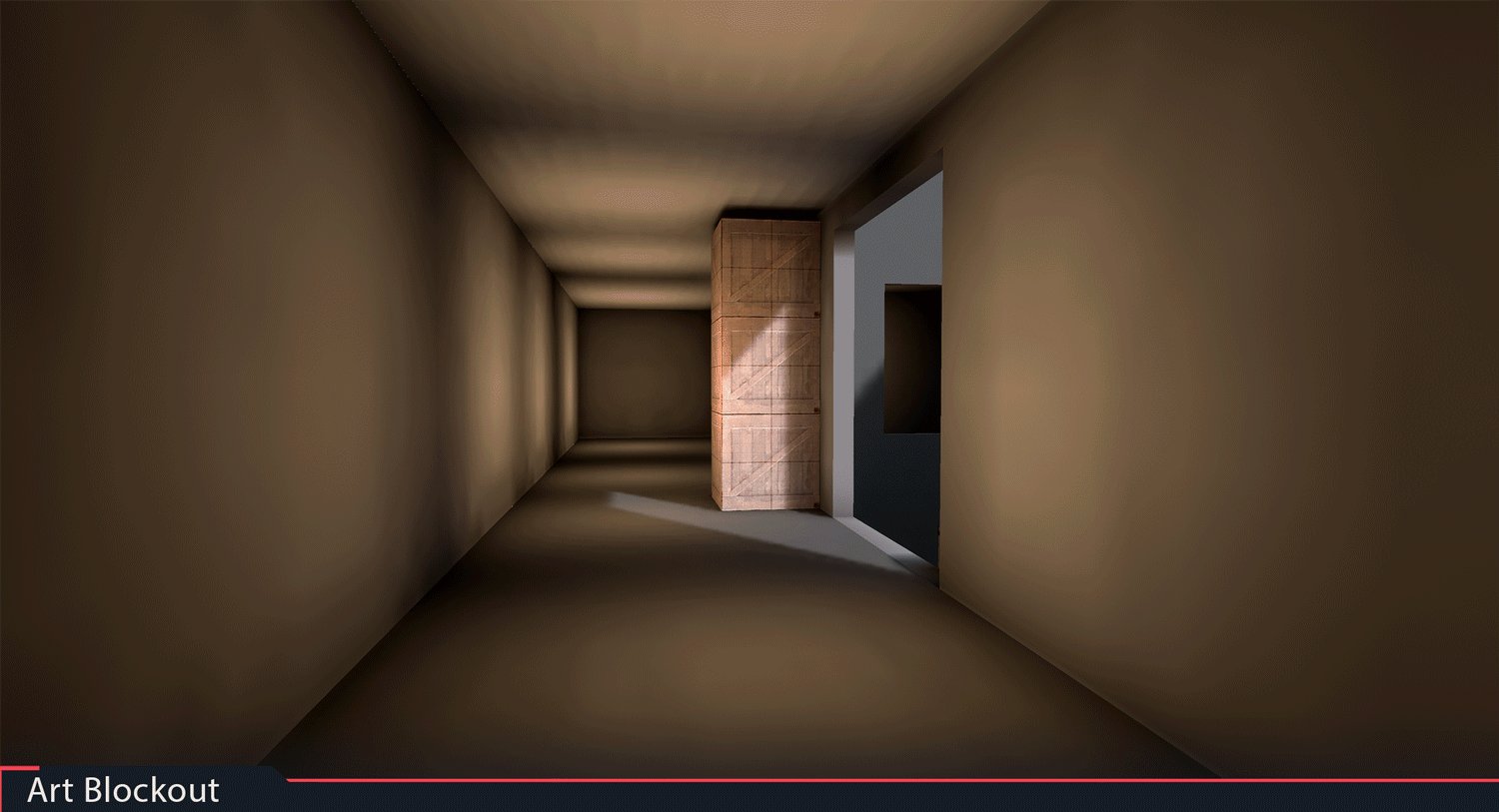
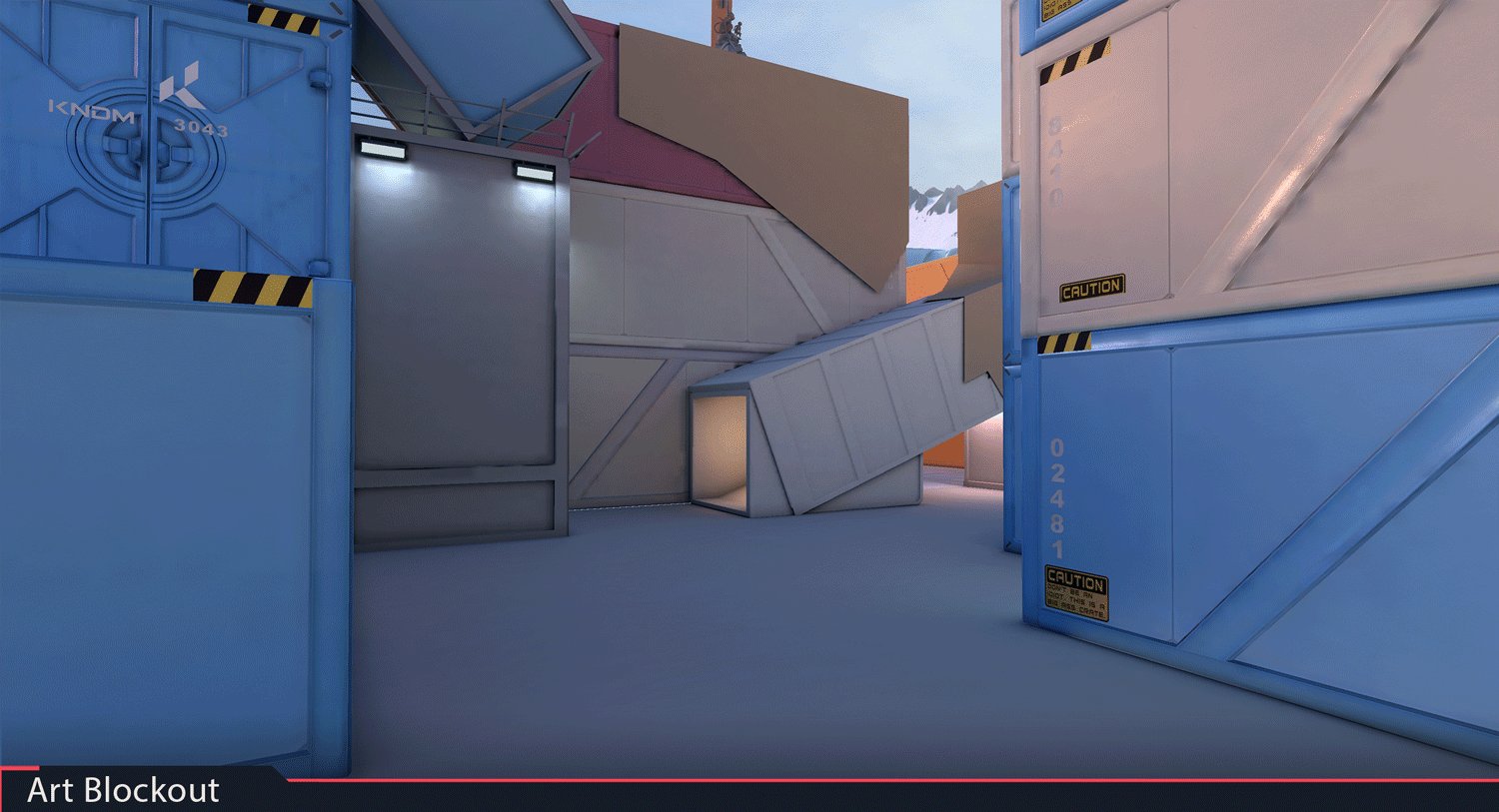
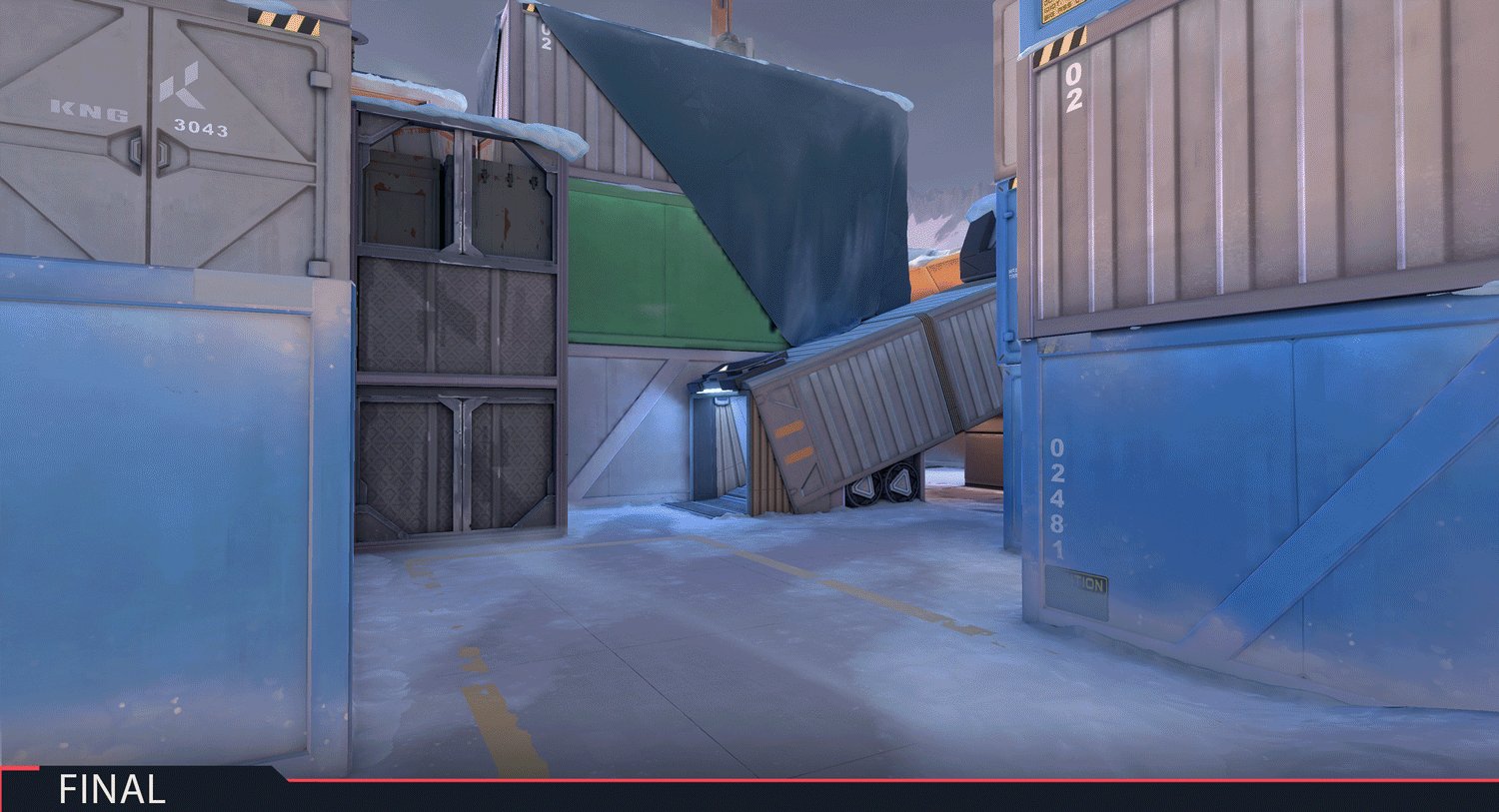
マップ制作の工程は、グレーボックス、アートブロックアウト、アートプロダクションという複数のフェーズに分けられます。
マップはすべてUnreal Engine 4で作成されます。そして3Dモデリングに関しては、チームの大半がMayaを使っています(ただし何人かは3ds Maxを使用)。
マップのモデリングが開始されると、週ごとのプレイテストで空間を把握し、不具合のチェックを行い、正確なコリジョン(当たり判定)の確認をします。また、ビジュアル的に“うるさい”エリアやエージェントと競合してしまうエリアの特定も行います。
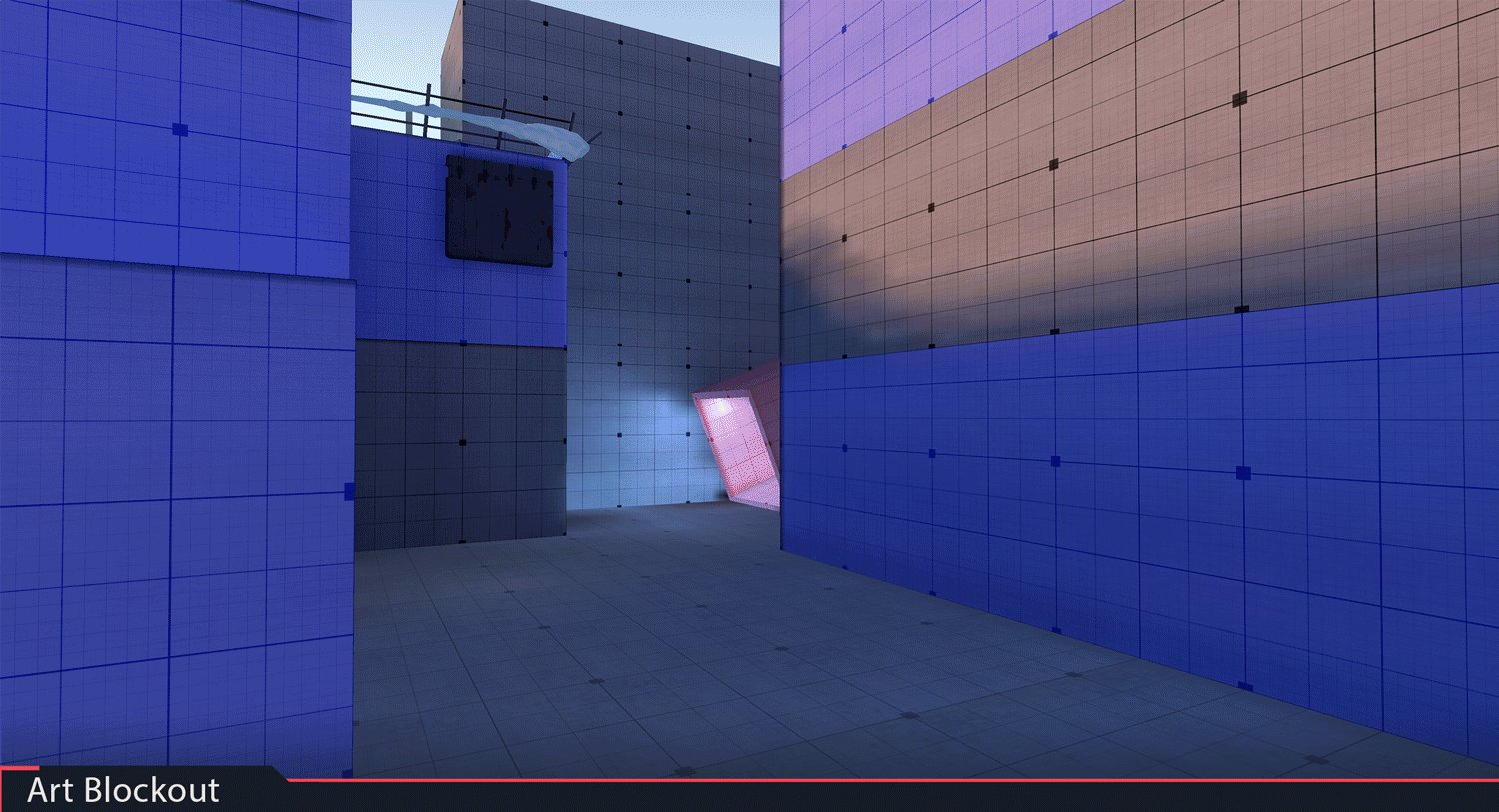
私たちがモデリングを行っている最中、レベルデザイナーが空間を変更することがあり、必要があれば私たちもその変更に合わせて方針転換します。これはアートのブロックアウト(大まかな形状の作成)やマップ制作の初期段階ではよくあることです。コンセプトとレイアウトが変わるため、ブロックアウトの段階ではシンプルな形を使って、なるべくやり直しを避けられるようにするのが望ましいのです。
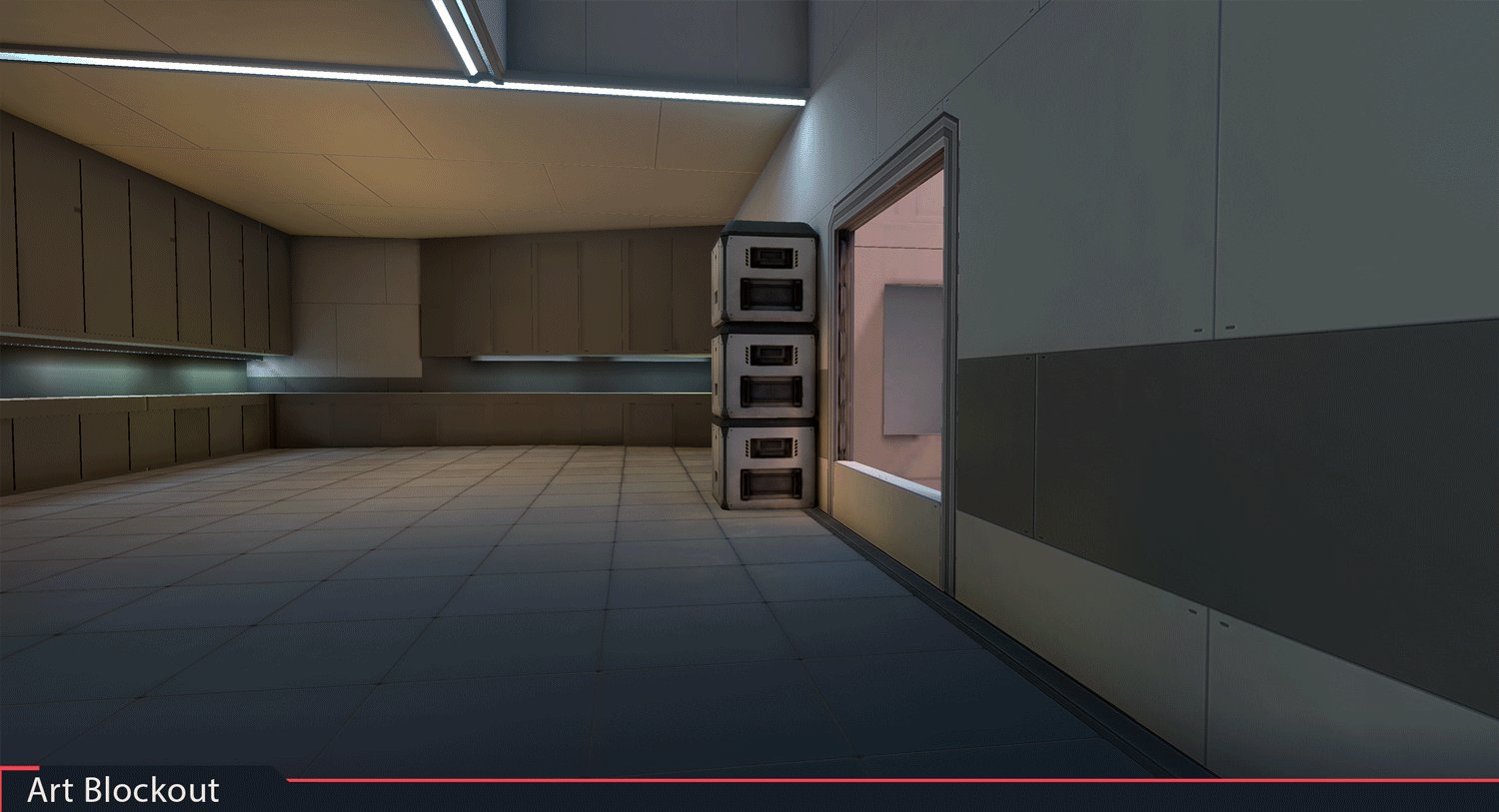
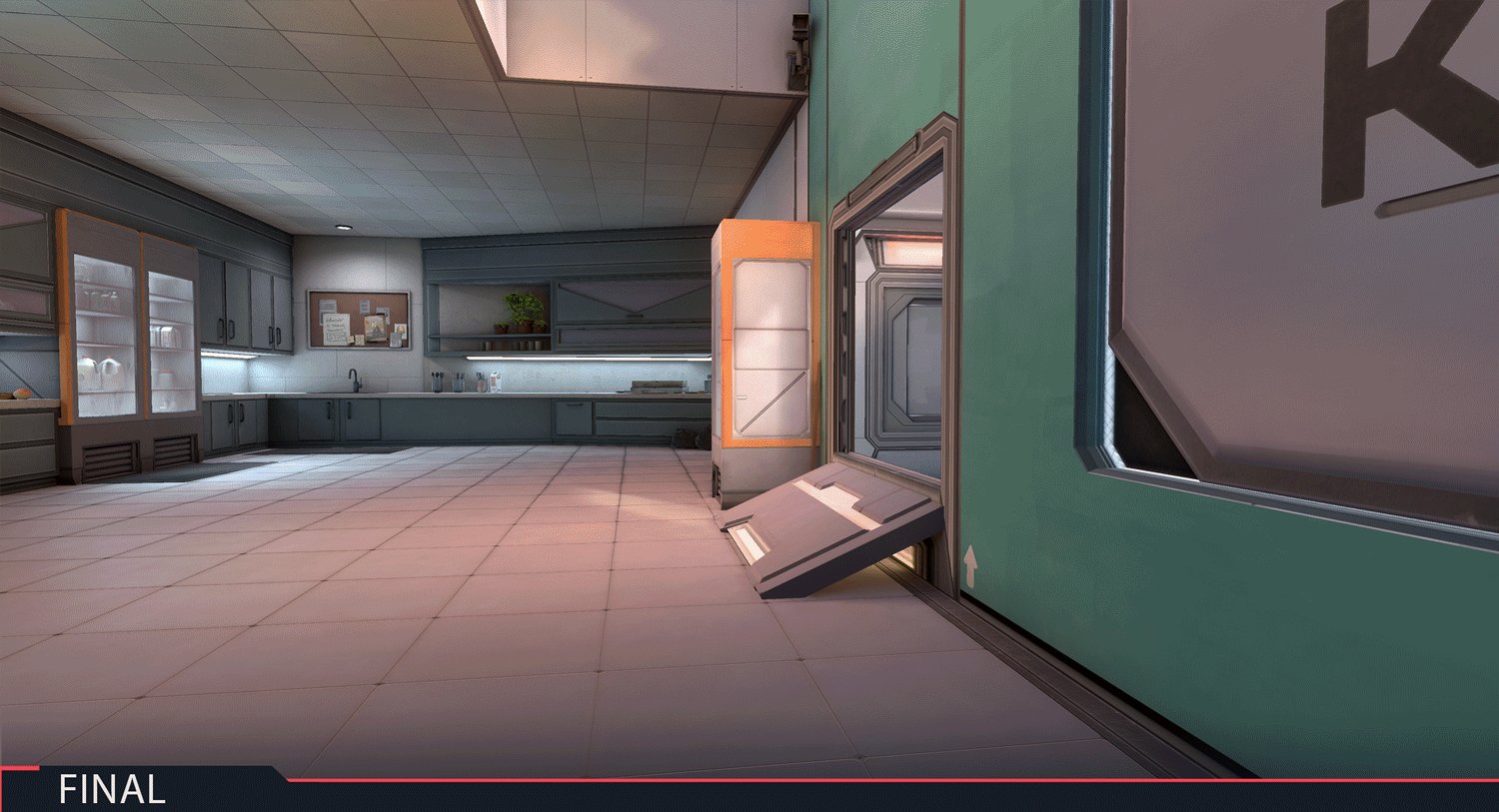
これに関してはアイスボックスのブロックアウトフェーズにおける「キッチン」と「中央」が良い例でしょう。いくつかの場所に、もっとスペースを作るよう変更が加えられています。
しっかりとした境界線
マップチームの目的はプレイヤーに視覚的に美しいマップを提供することだけではなく、うまく稼働するようにする必要もあります。野心的なコンセプトから出発することもありますが、合理的に考えてどこかで区切りを付けなければなりません。これはグレーボックスのレイアウトに忠実でなければならないためであったり、あるいはパフォーマンスの制約のためであることもあります。
タクティカルシューターにとってパフォーマンスはとても重要なので、マップができ上がったら、私たちはエンジニアとともに長い時間をかけて仕上げと、できるだけスムーズに動くようにするための調整を行います。これには色々なやり方がありますが、パフォーマンスを少しでも向上させるためにビジュアルのクオリティーを調整するなど、バランスを取る作業が必ず発生します。この”少し”を重ねていくことが大事なのです。
とはいえ、マップの最適化はシンプルです。マップにおいて、どのテクスチャが最もメモリを消費するか、あるいはドローコール(または視覚内のアセットの量)が多すぎるのはマップのどのエリアなのか、といったデータ収集を行います。これを補助するため、「インスタンス」メッシュを使うこともあります。つまり、もし同じ岩が20個積み重なっていたら、それをまとめてエンジンが1つのメッシュとして読み込むことができるようにします。この手法はマップに小道具を大量に設置する場合などに非常に有用です。
“建築”、ただし安全帽は不要
アイスボックスに関する私個人の仕事については、作業時間の大半はマップの半面「Bサイト」に費やされました。スパイク設置エリアに着手した際には、コンセプトを与えられていたので、そこから自分が作るものの発想や感触を掴みました。100%コンセプト通りにする必要はありませんが、必ずグレーボックスには忠実なように作ります。
よく使う手法として、グレーボックスのメッシュをエクスポートし、そこに3Dモデリングを行います。こうして壁や縁を完璧に調整していきます。この工程はゲームプレイが激しくなるエリアでは特に重要です(詳しくは後ほど説明します)。
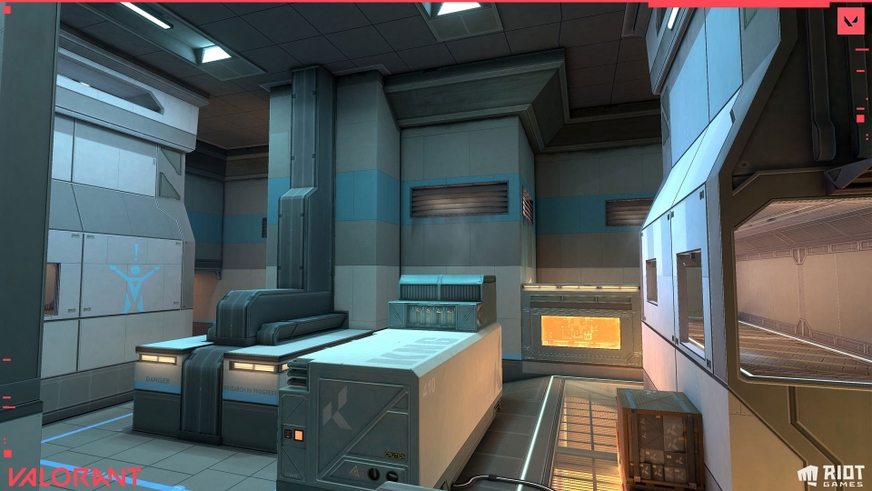
私たちはテクスチャを付ける前に、モデリングを行ってマップ内にアーキテクチャの基本的な形を作成しようとします。メッシュに色を付け始める段階では、あまり暗くなりすぎないように注意します。特に屋内のスペースでは気をつけなければなりません。ここでの目的は、ゲームプレイの妨げにならないように、環境の鮮明さを調整したり、キャラクターが常にはっきりと見えるようにしたりすることです。
テクスチャに関しては、主にタイリングテクスチャを使い、建物や大きな構造物にはシートを被せます。この工程ではZbrush、Substance Designer、Substance Painter、Photoshopなど様々なプログラムを使います。必要な場合、小道具にはカスタムテクスチャを使います。キッチンのコーヒーメーカーやAサイトのフォークリフトなどにはこのような処理を行っています。
マップに鮮明さを
繰り返しになりますがアーティストの目標は、マップの見た目や雰囲気を整えることにあるものの、こうした目標よりも滑らかなゲームプレイや、エージェントの姿が必要なときにはっきり見えることなどの目標の方が優先されます。
ビジュアルノイズの問題を解決するために、素材は相性が良いものを使うようにし、コントラストや影を付けすぎないようにします。また、ライティングで暗いエリアを照らしたり、可能な限り良好な視界が求められると思われる場所に光を当てたりすることもあります。スパイクを設置する場所や、ちらっとのぞける角の部分にはこうした処理が行われます。
パイクを設置する場所や、ちらっとのぞける角の部分にはこうした処理が行われます。
マップのモチーフマップには、そのほとんどにおいて無限の可能性があります。グラフィティや、小道具、ちょっとしたディテールをマップに加えることで、私たちはプレイヤーの皆さんに物語を伝えるのです。ディテールに関しては、アングルや視界がシンプルで明瞭になるように、大半はプレイヤーの頭より上に来るように心がけています。また、クロスヘアの位置をどこにすれば良いか、実際にプレイヤーの皆さんに分かりやすいようなエリアのデザインを考えています。
テーマとマップ上のコールアウトに関しては、シンプルで分かりやすいものにするのが一番です。チームメイトが「ガレージ」や「マーケット」のことを言いたいときに「あそこだ!」と叫ぶことが煩わしく感じられるのは、私たちも理解しています。
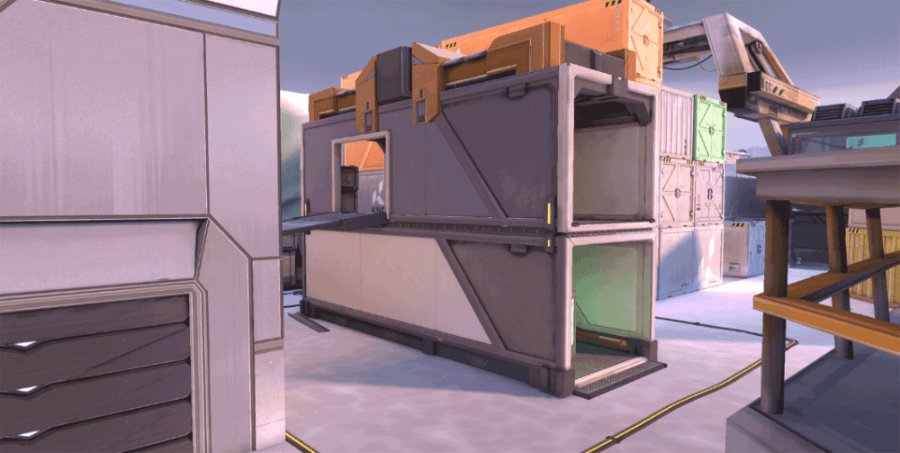
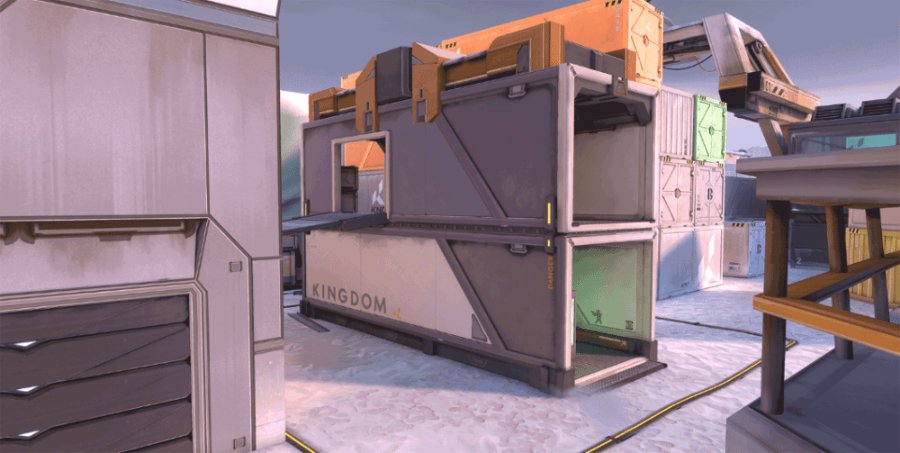
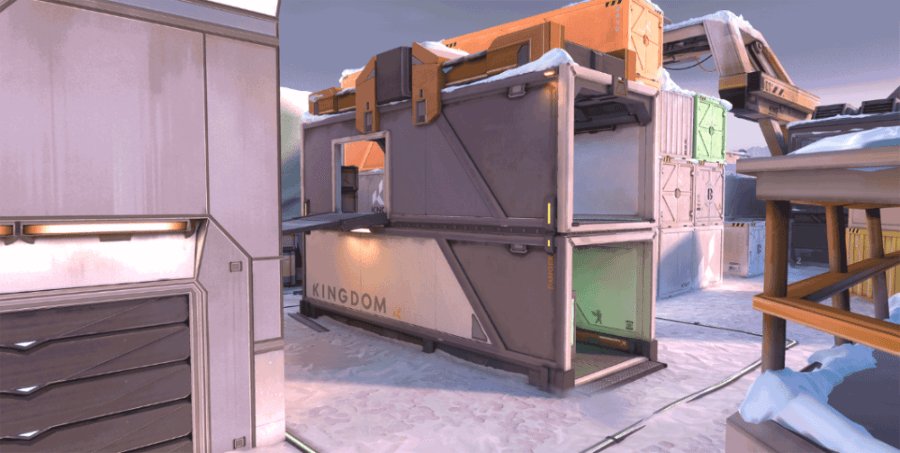
試合が白熱しているときでも、素早く簡単に言えるコールアウトを考えています。「キッチン」など、非常に明瞭なコールアウトもあります。そうでない場合は、特定のエリアや構造物を区別しやすいように色を使うように心がけています。例えば、Bサイトの輸送コンテナには黄色が使われています。
ストーリーテリングと世界の構築は楽しいもので、環境アーティストにとって一番面白い部分かもしれません。それぞれの担当セクションには、マップに携わるアーティストの特色のようなものが出ます。時には密かにテディベアを紛れ込ませておくこともあります。私たちは最善の判断をしつつ与えられたコンセプトに従いますが、クールなアイディアがあったり何かしらに触発されたりした場合、その創造性をマップ上に解き放つこともあります。
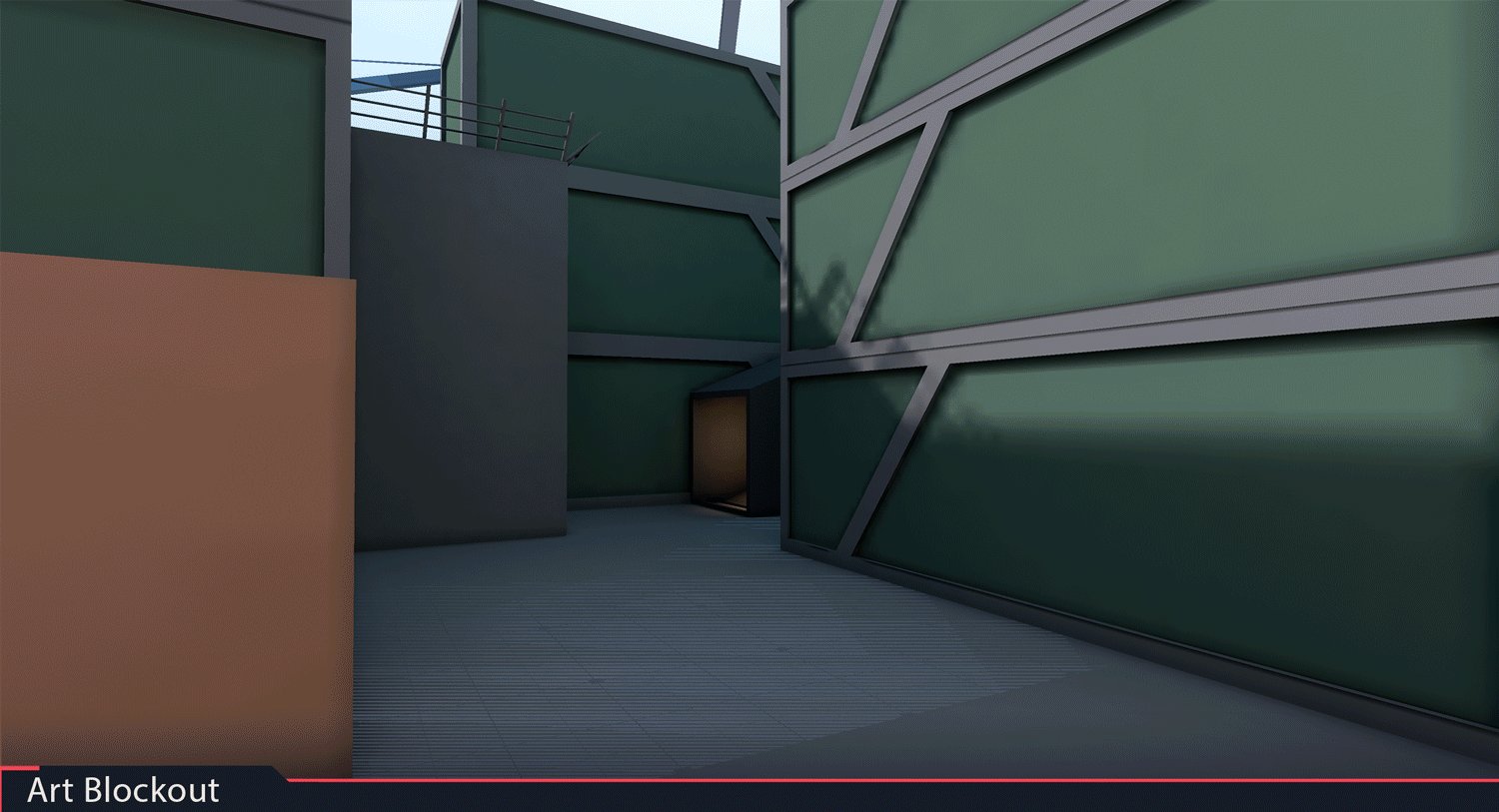
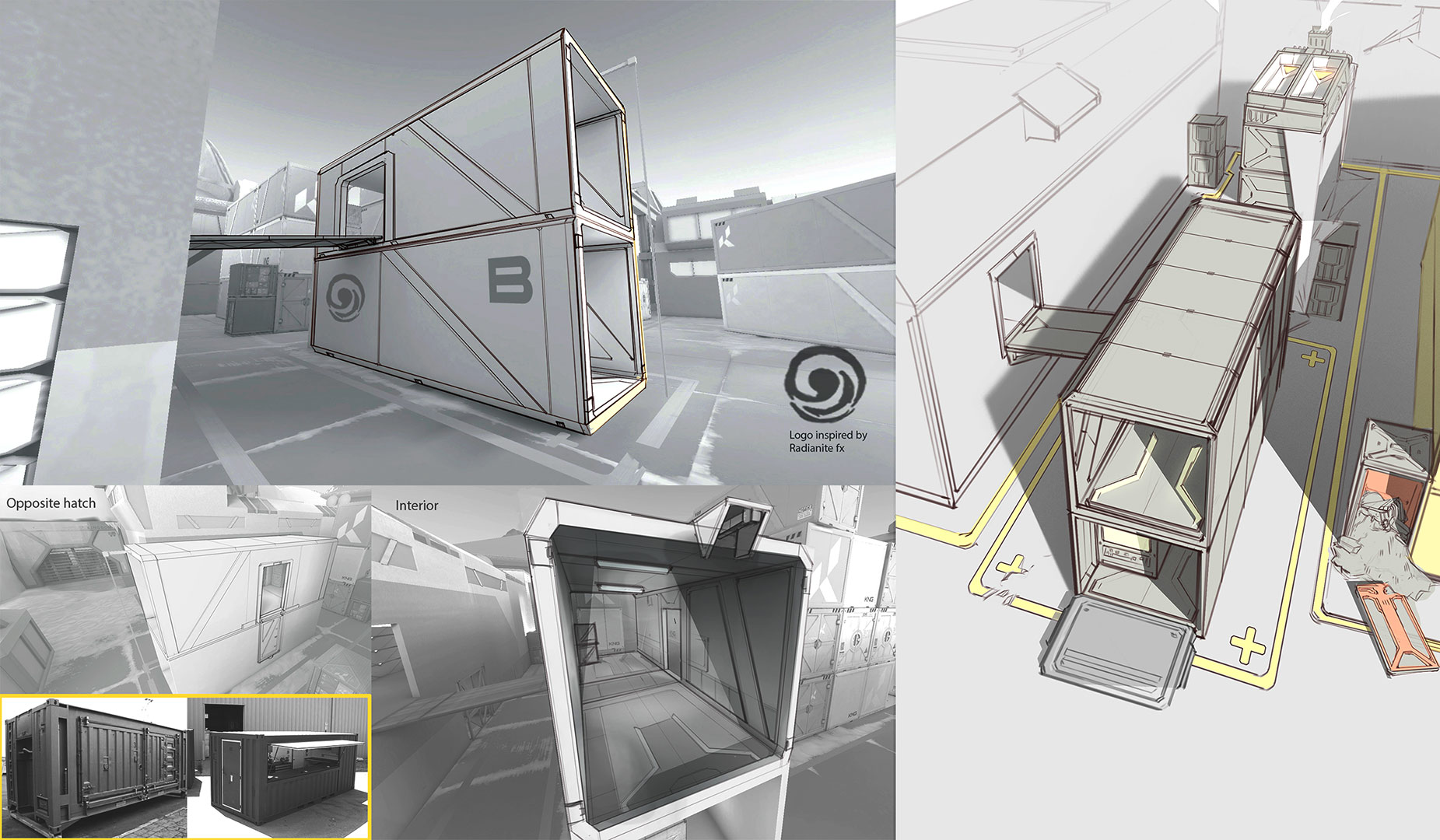
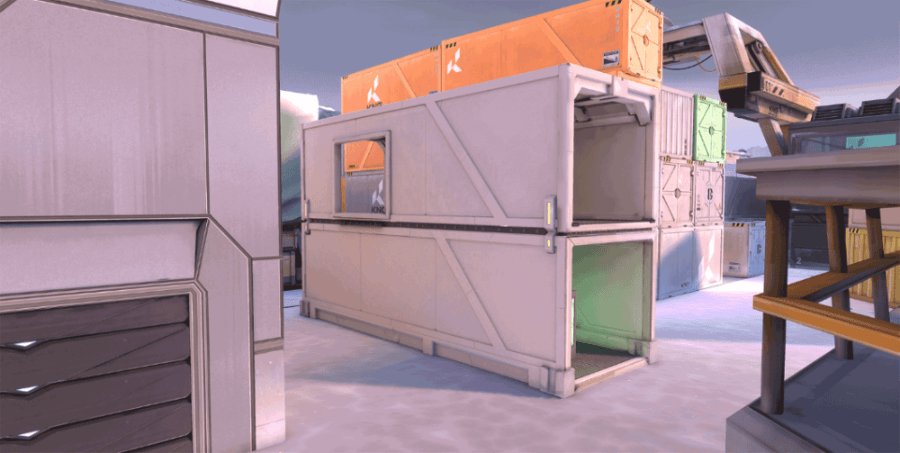
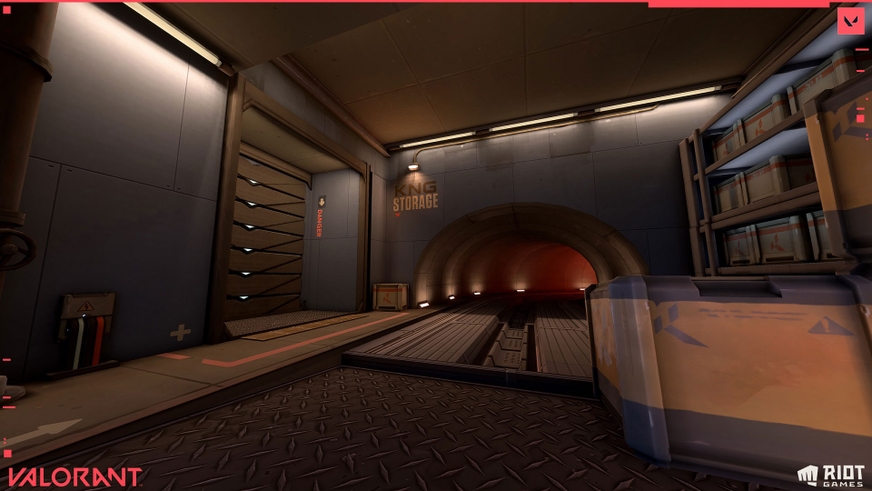
グレーボックスに忠実でありながら、マップにビジュアル的な面白さとストーリーを付け加える方法の一つは、ゲームプレイが行われるスペースの外に何かを作ることです。例えば、Bサイトの氷壁の中に貯蔵庫があったりします。中には面白い貯蔵スペースがあり、曲がりくねるトンネルが付いていますが、中に入ることはできませんから、ゲームプレイに影響を与える心配もありません。
サイトの氷壁の中に貯蔵庫があったりします。中には面白い貯蔵スペースがあり、曲がりくねるトンネルが付いていますが、中に入ることはできませんから、ゲームプレイに影響を与える心配もありません。
これからも
マップ作りに「最終」フェーズというものはありません。なぜなら、私たちは5つのマップをより良いものにするために、アートおよび構造の両面にわたって常に皆さんの意見を取り入れているからです。今後ともご意見をお待ちしております。
Reddit、Twitter、Discord… 開発メンバーはインターネット上のあちこちにいますので!
それでは、この極寒マップをお楽しみください。次のマップも鋭意制作中ですので、今しばらくお待ちください。